まずは自己紹介をさせてください。gugusukeと申します。

TOPページに新着記事を表示することで最新の記事がわかりやすくなるのでオススメです。
TOPページに新着記事欄を設けて、公開した記事を新着順に並べて表示できるようになります。
オプションを駆使してオリジナルの表示方法に変更することができます。
新着記事作成の流れ
新着記事を作成する流れをご紹介していきます。

- 新着ページを作成する
- TOPページを作成する
- TOPページと新着ページを紐付ける
なんとたったの3ステップで完了できます。
新着ページを作成する

まずは新着ページを作成していきます。
WordPressの管理画面から「固定ページ」>「新規追加」の順に進んでいきます。

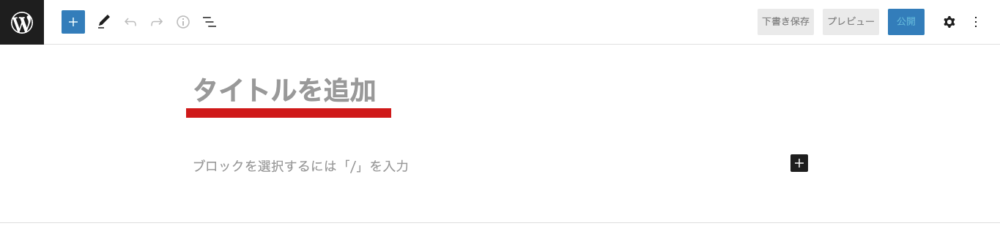
次にタイトルを追加しますが、ここで入力したタイトルは特に使用しませんので、何でも良いかと思います。


わたしはわかりやすく「新着記事」としています。
その他の項目は入力しなくて問題ありません。
タイトルを入力したら、右上の歯車マークを選択して、固定ページのタブを表示します。
少し下にいくとURLスラッグという項目がありますので、そこにURLとしたい文字を入力します。


わたしは新着っぽい名前が良かったので「new」にしました。
この記事を公開して第1STEP完了となります。
TOPページを作成する

TOPページを作成するには、新着ページの作成と同様にWordPressの管理画面から「固定ページ」>「新規追加」の順に進んでいきます。
タイトルにTOPページとして表示したい名前を入力します。
タイトルを入力しましたら、新着ページと同様にURLスラッグを入力していきます。


わたしはTOPページということで「top」にしました。
こちらも公開して第2STEP完了となります。
TOPページと新着ページを紐付ける

次に作成したTOPページを編集し、最後に紐付けをして完了となります。

それでは、TOPページを編集していきましょう!
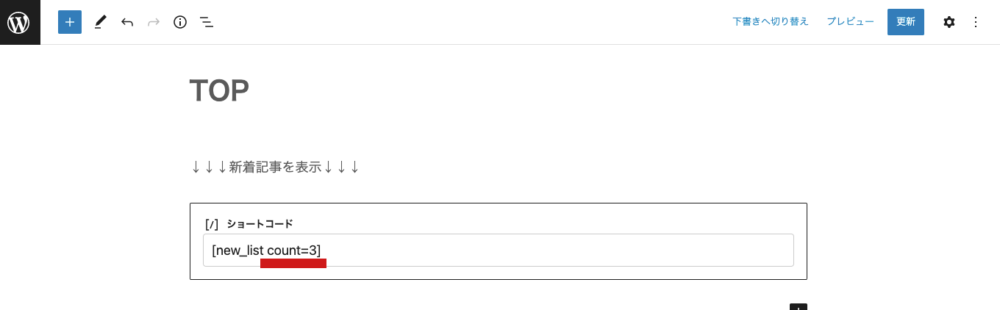
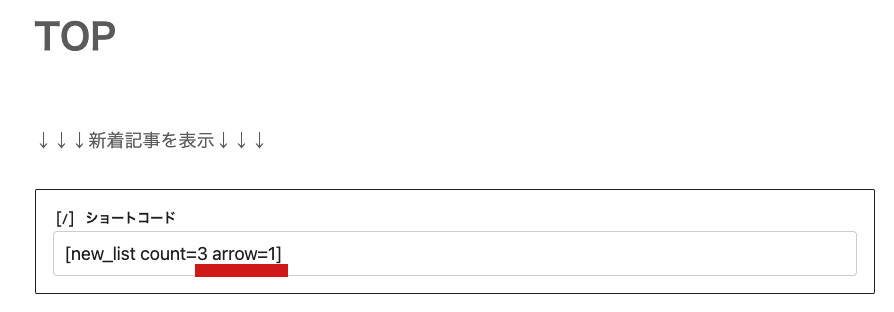
新着記事を表示するために「[/]ショートコード」を作成します。

作成したショートコードに下記を入力します。
なんとこの一文だけで新着記事が表示できるコードとなっています。
最後にTOPページと新着記事の紐付けを行います。
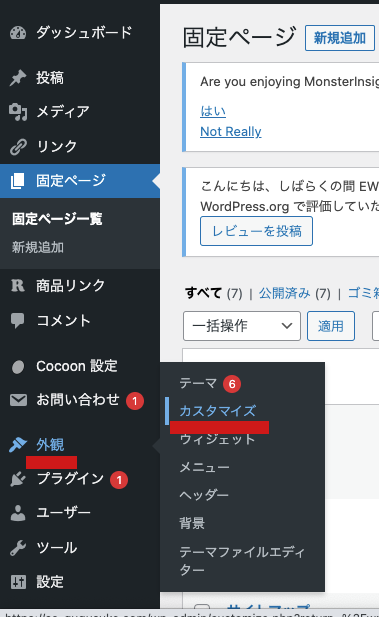
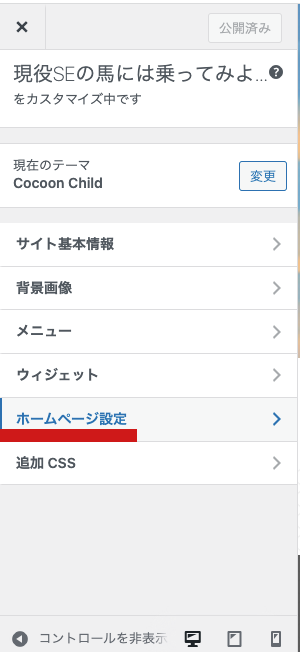
WordPressの管理画面から「外観」>「カスタマイズ」の順に進んでいきます。

ホームページ設定を選択します。

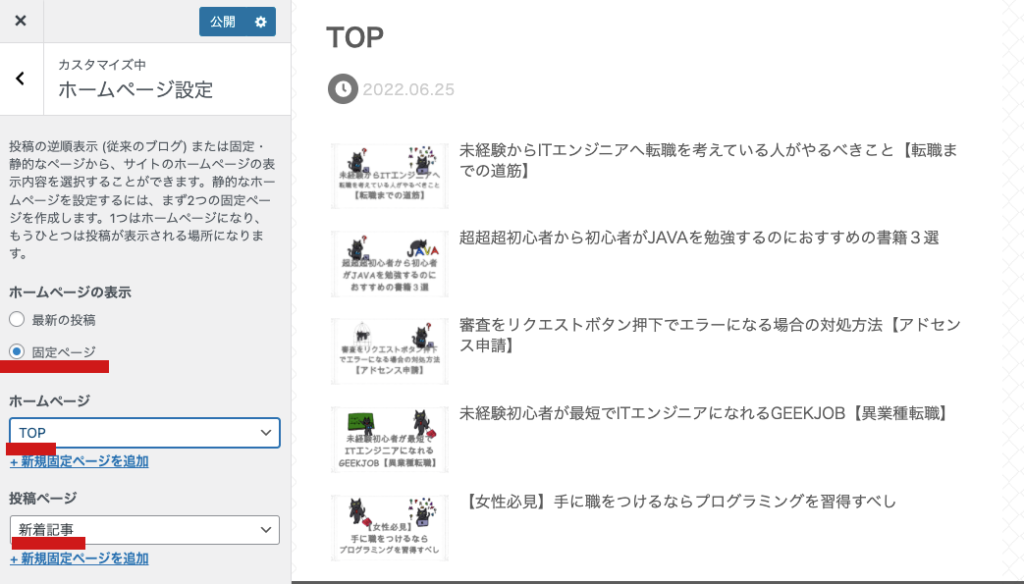
ホームページの表示が固定ページにチェックが入っていることを確認します。入っていない場合は固定ページにチェックを入れます。
ホームページと投稿ページにそれぞれ先ほど作成したTOPページと新着ページを設定します。

右側のプレビューページに新着順の記事が表示されていることが確認できます。
これで設定は完了になるので公開をすれば終了となります。
人と差を付けるオプション
ここからは他の人と少し違った新着画面を表示するためのオプションを紹介していきます。
他にもオプションはありますが、良さそうなオプションだけまとめましたので参考にしてみてください。
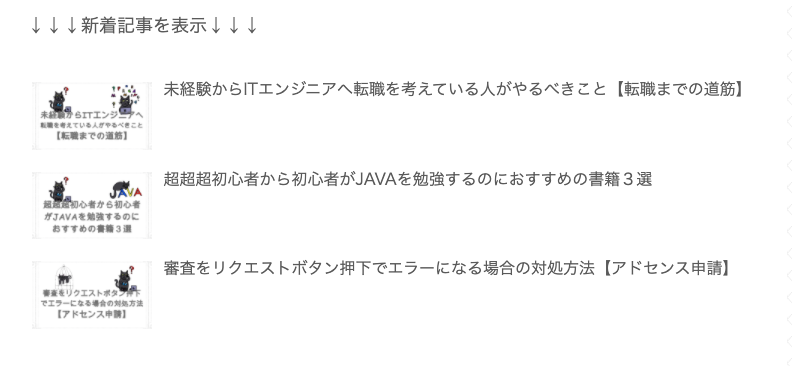
新着記事の数を指定します。

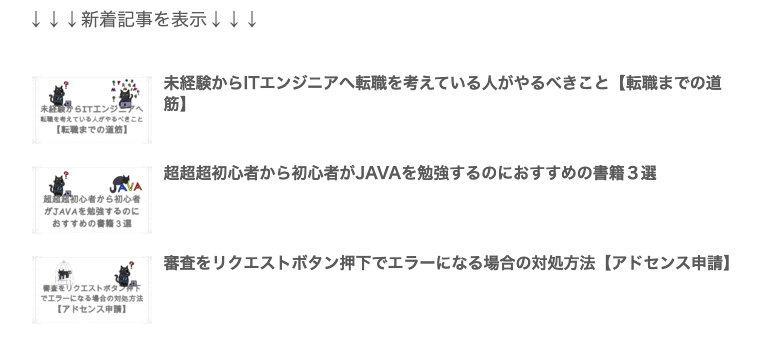
プレビュー画面

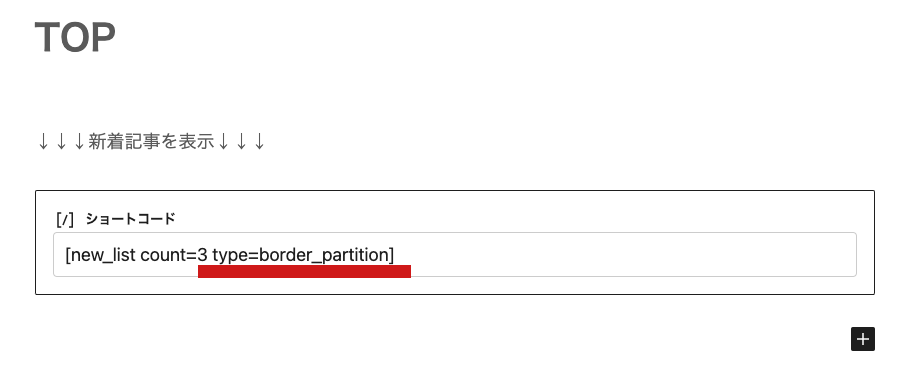
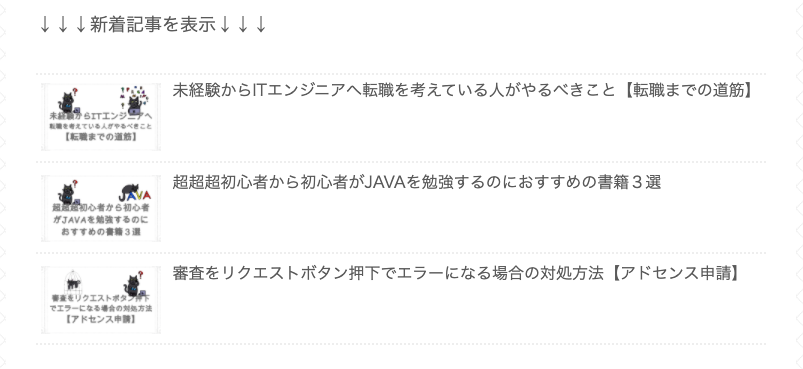
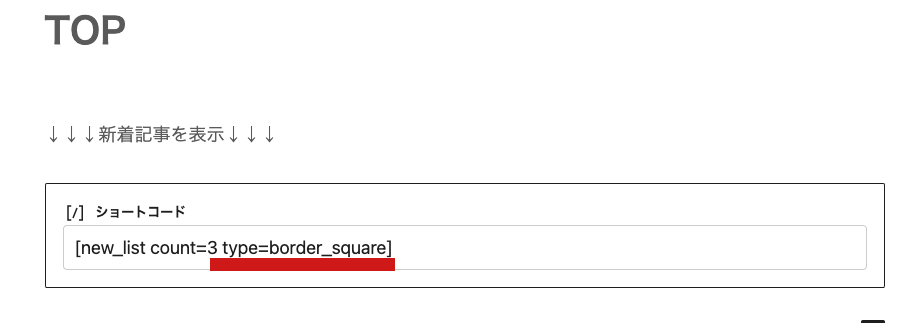
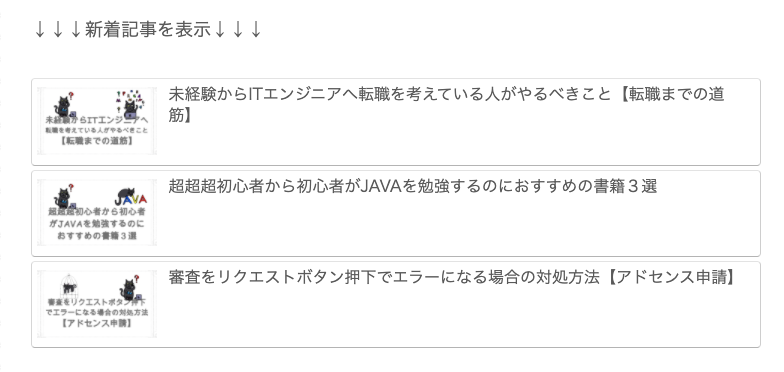
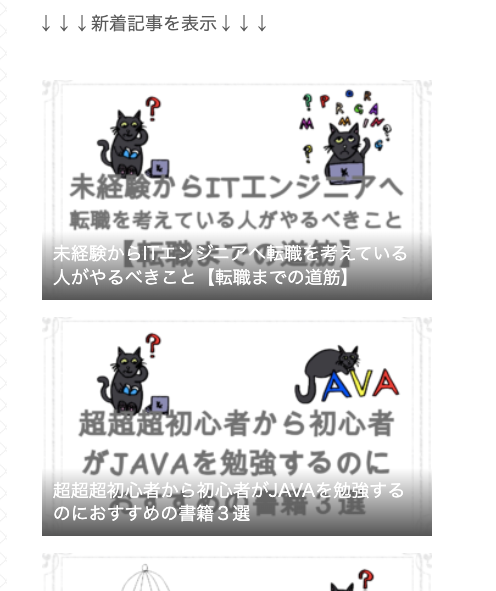
新着記事のレイアウトを指定します。

プレビュー画面


プレビュー画面


プレビュー画面


プレビュー画面

記事のタイトルを太字にするかどうかを指定します。

プレビュー画面

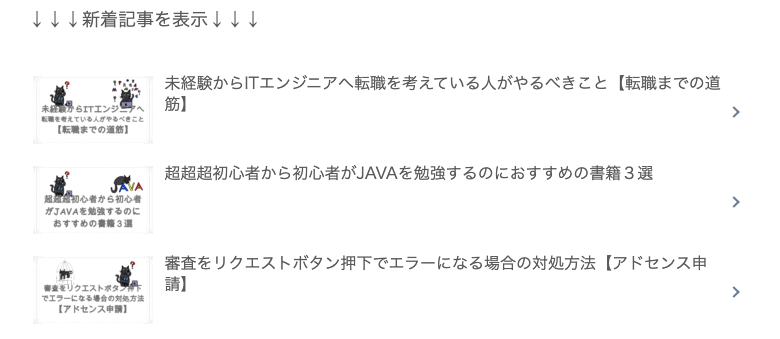
新着記事のレイアウトに矢印を表示するかどうかを指定します。

プレビュー画面

新着記事作成のまとめ

簡単3STEPでTOPページに新着記事を表示する方法をご紹介しました。
ブログのTOPページは個性があった方が読者の印象にも残るのではないかと思っています。
印象に残ればまた見に来てくれる可能性も高まりますし、万が一にもTOPページをブックマークやお気に入り登録いただければ、すぐに新着記事がわかるので読者にとっても良いことづくめです。
ぜひ、当記事を参考に個性的なTOPページを作成してみてはいかがでしょうか。









コメント